들어가기 앞서
Front-End를 담당하는 프레임워크 중 3대장은 Vue, React, Angular이 있다.
그 중, 가장 최근에 나온 Vue에 대하여 알아보기 위해 포스팅을 시작한다.
- 본 시리즈는 다음의 교재를 바탕으로
학습에 목적을 둔 글임을 밝힙니다.- 교재: Vue.js 입문
- 저자: 장기효
1. Vue.js란 무엇인가
Vue.js는 웹 페이지 개발을 위한 프론트엔드 프레임워크이다.
창시자인 Evan You는 앵귤러와 리액트의 장점을 살려 Vue를 만들었다고 한다.
2. Vue.js 장점
다음은 Vue.js 장점이라고 알려진 특징이다.
- 배우기가 쉽다.
- 리액트와 앵귤러에 비해 성능이 뛰어나다.
- 리액트와 앵귤러의 장점을 갖고 있다.
앵귤러의
데이터 바인딩특성과 리액트의가상 돔기반 렌더링 특징을 가지고 있다.
3. Vue.js의 특징
Vue.js는 다음과 같이 크게 4가지 특징을 지닌다.
3-1. UI 화면단 라이브러리
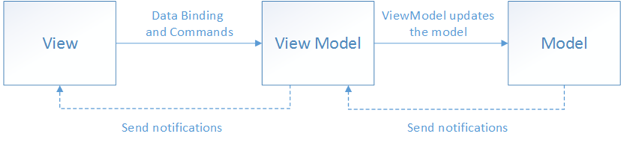
Vue.js는 MVVM 패턴에 해당하는 화면단 라이브러리이다. 이러한 방식을 채택함으로써, 화면의 요소들을 제어하는 코드와 데이터 제어 로직을 분리하여 코드를 더 직관적으로 이해가 가능하며, 추후 유지보수가 용이하다.

MVVM 패턴이란 화면을 모델(Model) - 뷰(View) - 뷰 모델(ViewModel) 방식으로 구조화하여 개발하는 방식을 의미3-2. 컴포넌트 기반 프레임워크
컴포넌트(component)란 레고 블럭과 같다. 뷰의 컴포넌트들을 잘 쌓아서 화면이 구성 가능한데, 이러한 방식의 장점은 다음과 같다.
- 높은 재사용성
- HTML 코드에서 화면의 구조를 직관적으로 파악 가능
3-3. 리액트와 앵귤러의 장점을 가진 프레임워크
뷰는 앵귤러의 양방향 데이터 바인딩과 리액트의 단방향 데이터 흐름의 장점을 모두 결합한 프레임워크이다.
양방향데이터 바인딩이란, 화면에 표시되는 값과 프레임워크 모델 데이터 값이
동기화되어, 한쪽의 변경이 다른쪽에자동 반영되는 것이며,
단뱡향 데이터 흐름은 항상 상위 컴포넌트에서 하위 컴포넌트로단방향 전달하도록 되어있는 구조를 의미
3-4. 가상 돔 사용
뷰는 빠른 화면 렌더링을 위해 가상 돔(Virtual DOM) 방식을 적용하여, 사용자 인터렉션이 많은 요즘 웹 화면에 적합한 동작 구조를 지닌다.
가상 돔을 사용하면, 특정 돔 요소를 추가하거나 삭제하는 변경이 일어날 때 화면 전체를 다시 그리지 않고,
프레임 워크에서 정의한 방식대로 화면을갱신하여 성능을 높임
끝마치며
간단하게 뷰의 특징과 장점에 대해서 알아보았지만, 백앤드 개발을 주로 하는 나에게는 잘 다가오지 않는다..
역시 Hello world를 한 번 해봐야 알 것 같다. 그런 의미에서 다음 글에서는 간단한 프로젝트를 만들어 보도록 하겠다.