들어가기 앞서
웹 페이지의 경우, 여러 페이지로 구성되어 있기 때문에 페이지 간에 이동을 돕는 라우터를 사용해야 한다.
이를 위해 뷰에서는 뷰 라우터 라이브러리를 지원하는데 이번 포스팅에서는 이를 알아보도록 한다.
1. 라우팅이란?
라우터(Router)를 이해하기 위해서는 먼저 라우팅(Routing)에 대해서 알아야 한다.
라우팅이란 웹 피이지간의 이동 방법을 의미하는데, 싱글 페이지 어플리케이션(SPA, Single Page Application)에서 주로 사용한다.
SPA(Singe Page Application)
페이지를 이동할 때마다 서버에 웹 페이지를 요청하여 새로 갱신하는 것이 아니라, 미리 해당 페이지들을 받아놓고 화면을 갱신하는 기법
이런 라우팅을 이용하면 다음과 같은 장점을 지니게 된다.
- 화면간의 전환이
매끄러움 - 사용자 입장에서
응답성이 빨라짐
뷰 라우터를 사용하지 않고, HTML 파일들로도 JavaScript 라이브러리를 활용하여 라우팅 방식의 페이지 이동이 구현 가능
이러한 라이브러리로는router.js,navigo.js등이 존재
2. 뷰 라우터
뷰 라우터란 뷰에서 라우팅 기능을 구현하도록 지원하는 공식 라이브러리이며, 이를 이용하여 뷰로 만든 페이지 간에 자유로운 이동이 가능하다.
<router-link to="URL 값">: 페이지 이동 태그. 화면에서는<a>로 표시되며 틀릭하면 to에 지정된 URL로 이동<router-view>: 페이지 표시태그. 변경되는 URL에 따라 해당 컴포넌트를 뿌려주는 영역
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Router Sample</title>
</head>
<body>
<div id="app">
<h1>뷰 라우터 예제</h1>
<p>
<!-- 1. URL 값을 변경하는 태그 -->
<router-link to="/main">Main 컴포넌트로 이동</router-link>
<router-link to="/login">Login 컴포넌트로 이동</router-link>
</p>
<!-- 2. URL 값에 따라 갱신되는 화면 영역 -->
<router-view></router-view>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.0.1/dist/vue-router.js"></script>
<script>
// 3. Main. Login 컴포넌트 내용 정의
var Main = { template: '<div>main</div>' };
var Login = { template: '<div>login</div>' };
// 4. 각 url에 해당하는 컴포넌트 등록
var routes = [
{ path: '/main', component: Main },
{ path: '/login', component: Login }
];
// 5. 뷰 라우터 정의
var router = new VueRouter({
routes
});
// 6. 뷰 라우터를 인스턴스에 등록
var app = new Vue({
router
}).$mount('#app');
</script>
</body>
</html>
$mount() API
el 속성과 동일하게 인스턴스를 화면에붙이는역할을 함. el 속성을 지정하지 않더라도 mount를 이용하여 화면에강제로 인스턴스를 붙일 수 있다.
뷰 라우터의 공식 문서는 모두 인스턴스 안에 el 속성을 지정하지 않고 라우터만 지정하여 생성한 다음, 생성된 인스턴스를 $mount()를 이용하는 방식으로 가이드 함
이런식으로 코드를 짜게 되면, 버튼을 누름면 URL에 따라서 끝이 main인지 login인지에 따라 화면이 바뀌게 된다.
그러나 여러개의 컴포넌트를 동시에 표현해야 하는 상황에서는 적합하지 않으며, 이를 위해 Nested Router와 Named View가 존재한다.
3. Nested 라우터
네스티드 라우터(Nested Router)는 라우터로 페이지를 이동할 때 최소 2개 이상의 컴포넌트를 화면에 나타낼 수 있다.
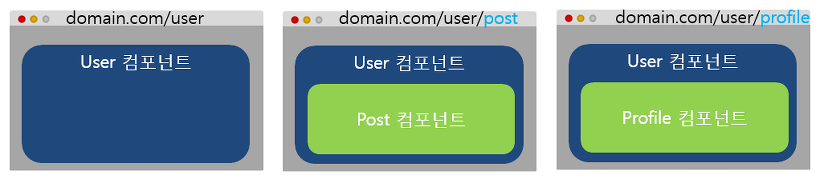
이는 상위 컴포넌트 1개에 하위 컴포넌트 1개를 포함하는 구조로 다음과 같다.

- 맨 왼쪽에는 아무것도 지정하지 않았기 때문에 User 컴포넌트만 노출
- 오른쪽 2개의 그림에는 post, profile에 따라 각각 Post, Profile 컴포넌트가 노출
이를 코드로 나타내면 다음과 같다.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Nested Router</title>
</head>
<body>
<div id="app">
<!-- User 컴포넌트가 뿌려질 영역 -->
<router-view></router-view>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.0.1/dist/vue-router.js"></script>
<script>
// 컴포넌트 내용 정의
var User = {
template: `
<div>
User Component
// 하위 컴포넌트가 뿌려질 영역
<router-view></router-view>
</div>
`
};
var UserProfile = { template: '<p>User Profile Component</p>' };
var UserPost = { template: '<p>User Post Component</p>' };
// 네스티드 라우팅 정의
var routes = [
{
path: '/user',
component: User,
children: [
{
path: 'posts',
component: UserPost
},
{
path: 'profile',
component: UserProfile
},
]
}
];
// 뷰 라우터 정의
var router = new VueRouter({
routes
});
// 뷰 인스턴스에 라우터 추가
var app = new Vue({
router
}).$mount('#app');
</script>
</body>
</html>
이러한 기법은 화면을 구성하는 컴포넌트의 수가 적을 때는 유용하지만, 한 번에 많은 컴포넌트를 표시하는데 한계가 있다.
이를 위한 방안으로는 네임드 뷰가 존재한다.
4. Named View
네임드 뷰(Named View)는 특정 페이지로 이동 했을 때, 여러 개의 컴포넌트를 동시에 표시하는 라우팅 방식이다.

<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Named View Sample</title>
</head>
<body>
<div id="app">
<!-- 라우팅 영역 정의 -->
<router-view name="header"></router-view>
<router-view></router-view> <!-- name이 없는 경우는 디폴트 -->
<router-view name="footer"></router-view>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.0.1/dist/vue-router.js"></script>
<script>
// 컴포넌트 내용 정의
var Body = { template: '<div>This is Body</div>' };
var Header = { template: '<div>This is Header</div>' };
var Footer = { template: '<div>This is Footer</div>' };
var router = new VueRouter({
routes: [
{
path: '/',
// <router-view>의 name 속성과 컴포넌트를 연결
components: {
default: Body,
header: Header,
footer: Footer
}
}
]
})
var app = new Vue({
router
}).$mount('#app');
</script>
</body>
</html>
끝마치며
이로써 간단하게 뷰에서 제공하는 라우터에 대하여 알아보았다.
다음 포스팅에서는 HTTP 통신에 대해 알아보도록 하자.