들어가기 앞서
GraphQL에 대하여 얘기는 많이 들었지만, 한 번도 써본적이 없어 이 참에 해보려 한다.
GraphQL을 정확하게 이해하기 전에는 그저 새로운 프레임워크, 라이브러리정도로 생각했으나, 전혀 새로운 개념이라는 것을 알게 되었다.
GraphQL의 기본에 대한 포스팅은 2회에 걸쳐 진행할 예정인데, 이론적인 부분과 실제로 구성되어 있는 것들을 살펴 보고자 한다.
1. GraphQL이란?
처음에 이름을 들었을 때, 맨 처음든 생각은 왜 그래프라는 단어가 들어갔을까 라는 점이다.
해당 의문에 대한 답은 GraphQL 홈페이지에서 확인할 수 있었는데, 다음과 같이 서술되어 있다.
GraphQL을 사용하면 비즈니스 도메인을
그래프로 모델링 할 수 있습니다.
스키마를 정의하여 비즈니스 도메인을 그래프로 연결할 수 있다는 말인데, 구조를 알기 전까지는 이해하기 어려운 문장이다.
한 문장으로만 요약하자면, Facebook이 개발한 Query언어 라고 할 수 있겠다.
1-1. 기존 REST API 통신의 한계
사내에서 REST API 서버를 구축하며 재미있고, 즐거우며 Front-end 개발자와 협업 하는 것이 굉장이 용이하다는 생각을 하였다.
그러나 개발하는 서비스의 덩치가 점점 커지며 다음과 같은 문제점들에 당면하게 되었는데 생각보다 나를 괴롭게 만들었다.
- 특정 기능을 위해
여러번API가 호출 됨 - 특정 요청에 fit한 응답을 돌려주기 위해서는 API를
새로만들어야함 - API
유지보수의 어려움
한 문장으로 요약하면, 관리해야 할 EndPoint의 증가로 인하여 발생되는 문제점이라 할 수 있다.
1-2. GraphQL의 특징
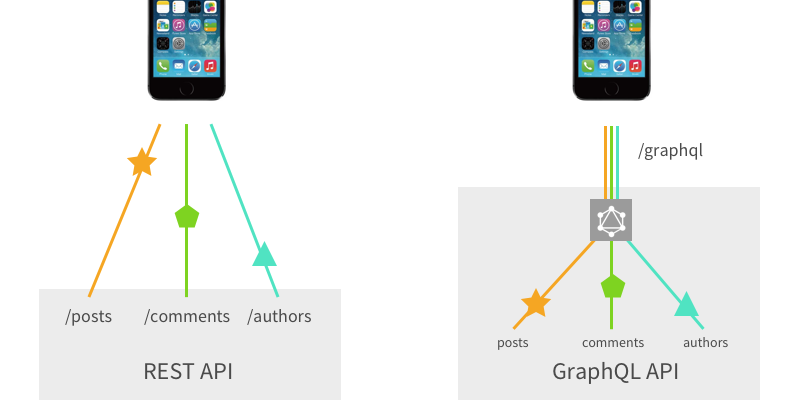
GraphQL의 가장 큰 특징은 다음 그림과 같이 EndPoin가 하나 라는 점이다.

기존에 REST API에서는 정보를 얻기 위해 여러번 네트워크를 호출하거나, 다양한 API를 호출해야 했다.
하지만 GraphQL은 단 하나의 Endpoint를 제공하며, 단 한 번의 요청으로 모든 정보를 가져온다.
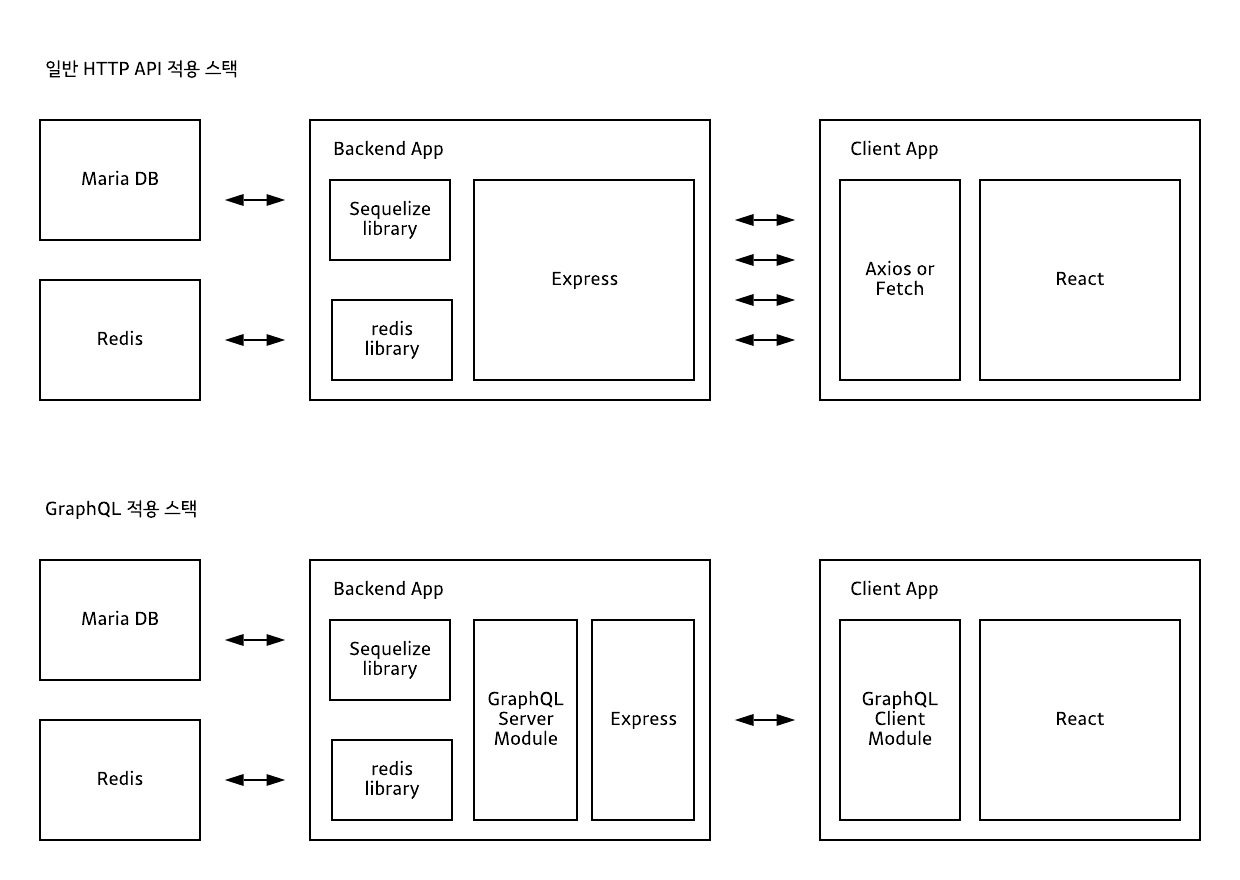
1-3. GraphQL의 통신 방법

위의 그림과 같이 Cient-side와 Server-side에서 각각 모듈을 활용하여 통신을 주고 받을 수 있으며, 다음과 같은 언어를 지원한다.
- JavaScript
- Pyhton
- Ruby
- Java
- C#
- Scala
- Go
- PHP
- Swift
- R
- Kotlin
또한, Client-side에서 지원되는 라이브러리는 다음과 같이 2가지 종류가 존재하나, 글을 쓰는 현재(2020년11월)에는 Apollo가 대세이다.
1-4. GraphQL을 사용하는 기업
이러한 매력적인 장점을 제공함에도, 여전히 GraphQL을 기반으로 OpenAPI를 제공하는 회사는 거의 없는 것 같다.
GraphQL 홈페이지에 들어가면 현재 GraphQL을 사용하는 기업들의 목록이 나와있는데, 다음과 같은 기업들이 함께한다.
이 중, Github은 API v3에서는 REST를 사용하다가 v4에서는 GraphQL로 갈아탔는데, 위 링크의 글을 읽어보면 조금 더 GraphQL의 장점을 알 수 있다.
또한 Github Explorer에서 GraphQL을 사용해볼 수 있도록 지원을 하는데, 로그인 이후 본인 계정의 정보를 조회해볼 수 있다.
2. GraphQL의 장점
GraphQL은 위에서 언급한 특징을 기반으로 다음과 같은 장점을 지닌다.
2-1. 하나의 Endpoint
단 한 개의 Endpoint를 지님으로써, API나 View를 따로 구성할 필요가 없어진다.
요청을 보낼때는 정해진 한 군데로만 요청을 보내면 되고, 그 외의 API를 신경쓸 필요가 없어져, 유지보수가 용이해진다.
2-2. Fit한 Data
GraphQL은 한번의 요청으로 원하는 모든 데이터를 서버로부터 요청하여 가져온다.
따라서 기존에 REST API만을 사용할때 발생하는 Overfetching이나 Underfetching등의 문제가 발생하지 않는다.
Overfetching
원하는 data 이상의 정보를 요청받는 것, data의 정제에 리소스가 낭비
Underfetching
원하는 data의 정보를 요청받기 위해 여러번 요청을 보내는 것, 네트워크를 통해 여러번 접근을 하여 리소스 낭비
2-3. 기종에 상관없는 API
Facebook의 GraphQL blog에서는 iOS, Android에 따라 다른 기종을 위해 제공하는 API 구현이 힘들었다고 한다.
RESTful API로는 일일히 다른 기종을 위해 API를 구현해야 했다고 말하며, 표준화된 쿼리언어를 개발했다고 한다.
2-4. Redux를 대체할 Apollo
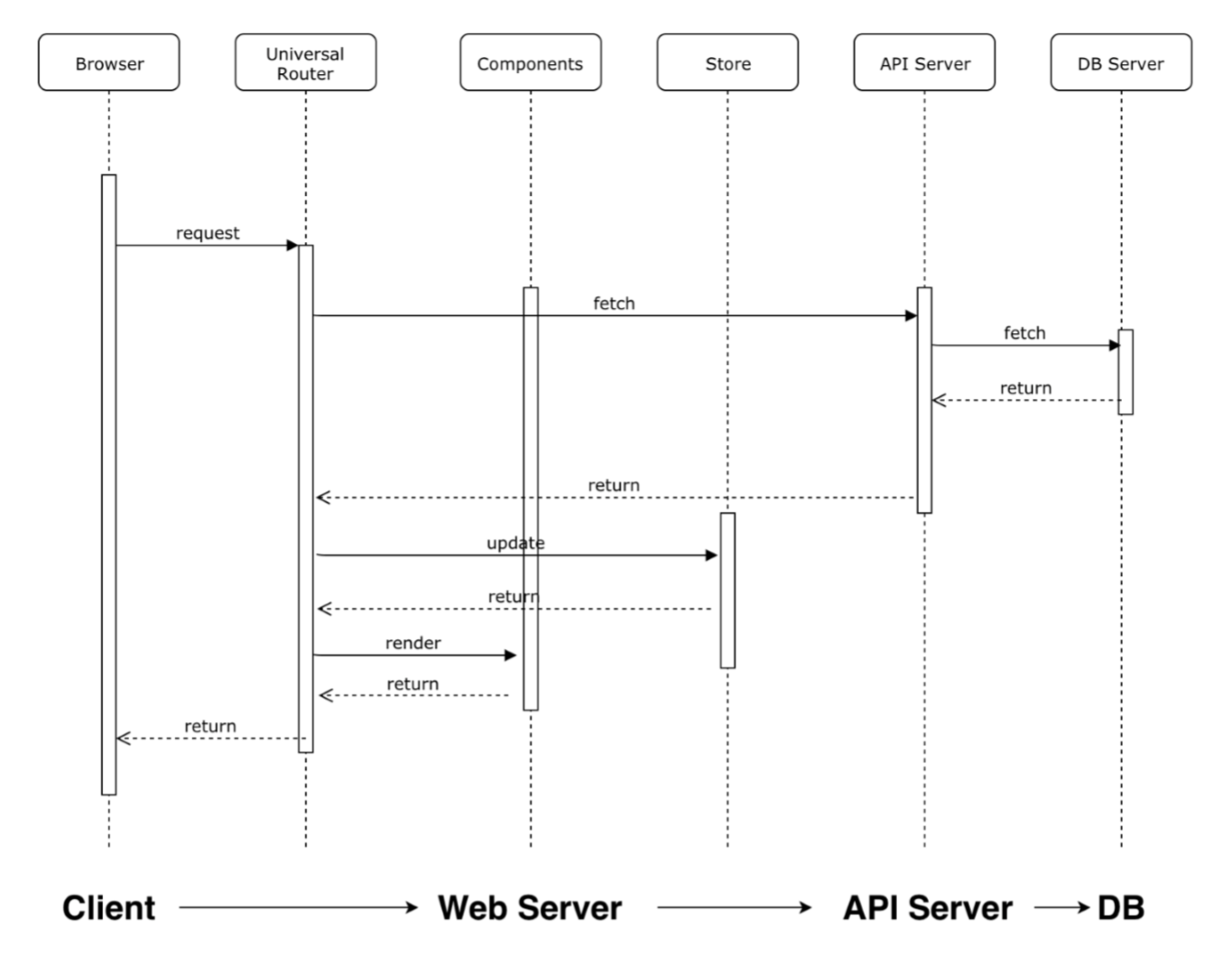
React와 함께 사용하는 어플리케이션에서는 Flux 아키텍처를 구현한 Redux를 제공하는데, 이는 다음과 같은 방식으로 진행된다.

기존의 Redux와 Universal Router를 사용한 SSR은 위의 사진처럼 실행되고 이는 다음과 같은 단점을 야기한다.
- 리소스를 가져오는 로직과 API를
라우팅 경로마다구현해야 함 - Redux의 스토어를 사용하기 위해
액션과 리듀서를 구현해야 함 - 렌더링 절차가
복잡 - 렌더링에 필요한 모든 리소스를 받을 때까지 렌더링을 실행할 수
없음
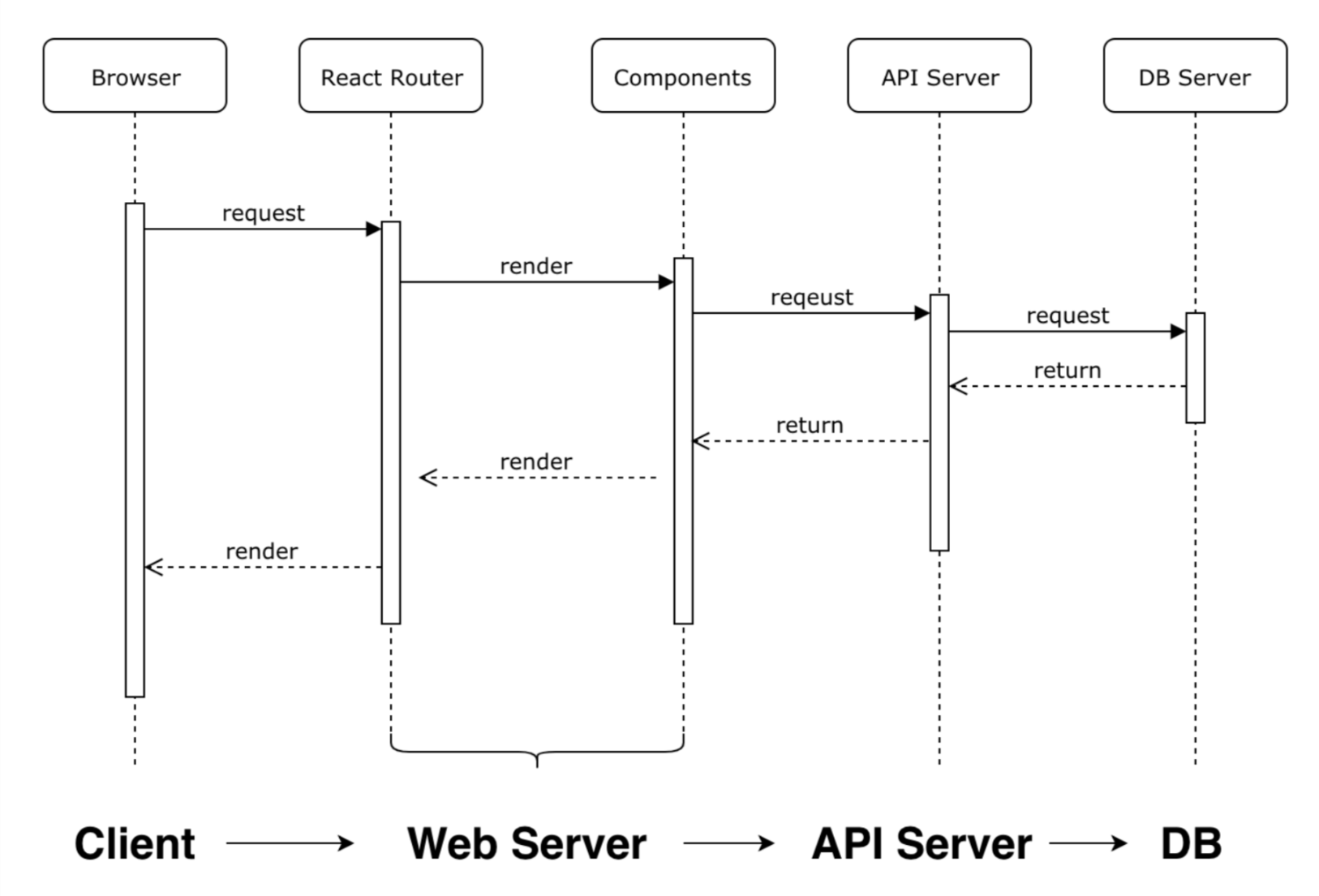
이를 Apollo 기반의 서비스에서 React Router v4 라이브러리를 사용하여 다음과 같이 진행할 수 있게 된다.

- React Router v4에서 라우팅 경로에 맞는 컴포넌트를 랜더링
- 컴포넌트를 렌더링할 때 Apollo Client를 통해 컴포넌트 렌더링에 필요한 리소스를 받은 후 HTML 코드로 변환
- 서버에서 받은 HTML 코드로 클라이언트 렌더링을 실행
Redux와 Universal Router를 사용할 때보다 프로세스가 간결해졌다.
또한 Redux와 Universal Router 조합에서 생겨난 단점이 보완되고 다음과 같은 장점이 추가되었다.
- 라우팅 경로에
상관없이컴포넌트별로 필요한 리소스만 가져올 수 있음 - 리소스를 가져오는 데 시간이 오래 걸리는 컴포넌트는 리소스를 가져오지 않고 렌더링만 실행하고, 클라이언트 렌더링을 실행할 때 리소스를 가져오게 할 수 있음
- 라우팅 경로에 의존성이 사라져서
재사용가능한 컴포넌트의 개발이 용이해짐 - 내부의 분기가 없는
하나의 라우터 코드로 클라이언트 렌더링과 서버 렌더링을 실행할 수 있음 - 별도의 액션과 리듀서가 없어도 필요한 리소스를 컴포넌트에서 사용할 수 있음
위의 내용은 https://d2.naver.com/helloworld/2838729의 글을 참조한 부분이며, Redux에 대한 지식이 부족하여
원문 그대로의 내용을 들고 왔습니다.
3. GraphQL의 단점
GraphQL의 단점으로 알려진 것들로는 다음과 같은 특징이 있다.
3-1. HTTP 캐싱
HTTP의 캐싱 전략은 각각 URL에 각자의 정책을 설정하는 방식으로 이루어 지는데, RESTful API는 이를 그대로 사용이 가능하다.
그러나 GraphQL은 하나의 URL로 처리하기에, HTTP에서 제공하는 캐싱 전략을 그대로 사용하는 것은 불가능하다.
따라서 GraphQL만의 캐싱 방법을 제공하게 되는데, 대표적으로는 영속쿼리(persisted query), 아폴로엔진(Apollo Engine)등이 있다.
3-2. 파일 업로드
GraphQL은 지속적으로 성장하는 생태계로써, 완성된 명세가 존재하지 않는다. 따라서 이 외의 것들은 직접 개발할 수 밖에 없게 된다.
대표적인 예로 파일업로드가 있는데, 다만 이에 대해 몇가지 대안이 있다.
- Base64 인코딩을 사용
- Upload를 위해 분리된 API 사용
- apollo-upload-server 같이 GraphQL multipart 요청 명세를 구현하는 라이브러리를 사용
3-3. 요청 필터링의 어려움
GraphQL은 클라이언트가 필요한 데이터를 스스로 결정하여 요청하게 된다.
따라서 GraphQL의 다양한 요청형태에서 잘못된 요청을 필터링하기가 까다롭다.
끝마치며
GraphQL을 공부하며 GraphQL이 무엇인지 특징 및 장점에 대해 알아보았다.
다음 포스팅에서는 GraphQL의 구조에 대해 알아볼 예정이다.