들어가기 앞서
여태것 개념적으로 GraphQL이 무엇인지에 대하여 알아보았다. 그러나 현실은 이상과 다른법..
이제 실제 코드로 구현하는 방법을 알아볼 차례다.
이를 위해 아주 간단하게 GraphQL + Node.js로 프로젝트를 구성해보도록 한다.
본 시리즈는 HOW TO GRAPHQL 글을 참고하여 작성했습니다.
기존에 참조하던 cadenzah 님의 포스팅이 deprecated되어 새롭게 작성하였습니다.
오타 및 의역이 있을 수 있으니 양해를 부탁 드리며, 수정 사항은 댓글로 알려주세요.
1. Project 생성
GraphQL을 사용하기 위해서는 다음과 같은 명령어를 터미널에 입력한다.
mkdir hackernews-node
cd hackernews-node
npm init -y
위와 같은 명령을 통해, hackernews-node 디렉토리가 셍성되며, package.json 파일이 함께 생성된다.
package.json파일은 Node.js 의 설정 파일이며 각종 의존성을 포함한다.
2. GraphQL 서버 생성
우리가 생성항 GraphQL 서버의 entry point를 생성하기 위해, 다음과 같은 명령어를 입력한다.
# ../hackernews-node/
mkdir src
touch src/index.js
진입할 부분을 만들었으니, GraphQL 서버에 의존성을 추가하기 위해 graphql-yoga를 설치한다.
npm install graphql-yoga
graphql-yoga은 Express.js 및 기타라이브러리를 기반으로하여 만들어 졌으며, 바로 배포가 가능한 정도의 서버를 제공한다.
이제 다음과 같이 src/index.js에 코드를 작성하자.
const { GraphQLServer } = require('graphql-yoga')
// 1
const typeDefs = `
type Query {
info: String!
}
`
// 2
const resolvers = {
Query: {
info: () => `This is the API of a Hackernews Clone`
}
}
// 3
const server = new GraphQLServer({
typeDefs,
resolvers,
})
server.start({ port: 5000 }, () => console.log(`서버가 작동중입니다.. http://localhost:5000`))
typeDefs는 GraphQL의스키마를 정의한다. 여기서는Query를 정의했고,info라는 필드를 가지며,String타입이고 null일 수 없다.resolvers객체들은 실제로 스키마를 구현한다.graphql-yoga로 구현된 GraphQL 서버에 해당 값들이 전달된다.
3. GraphQL 서버 테스트
아래의 명령을 통해 서버를 실행한다.
# ../hackernews-node/
node src/index.js
그러나 위의 방법대로 하면 매번 수정사항이 생길 때마다, 실행해줘야 하므로 다음과 같이 nodemon을 활용한다.
npm install nodemon -g
nodemon src/index.js
위의 명령을 통해 실행된 서버로 접속해보면, 다음과 같이 GraphQL Playground를 볼 수 있다.
GraphQL Playground는 직접 API를 사용하며 기능을 볼 수 있는IDE이다.

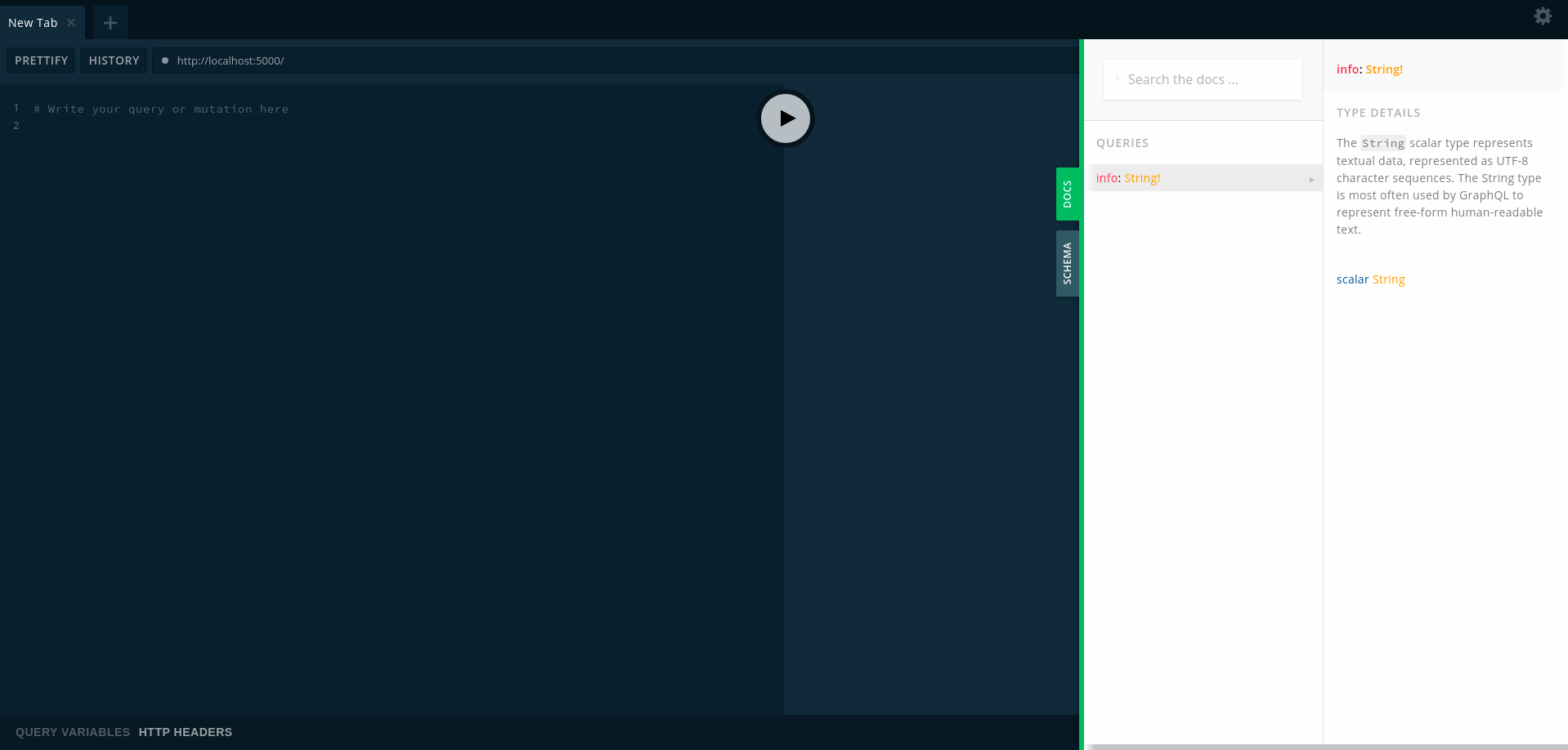
DOCS를 누르면 스키마에 정의된 모든 API 동작과 데이터 타입이 적혀있다.

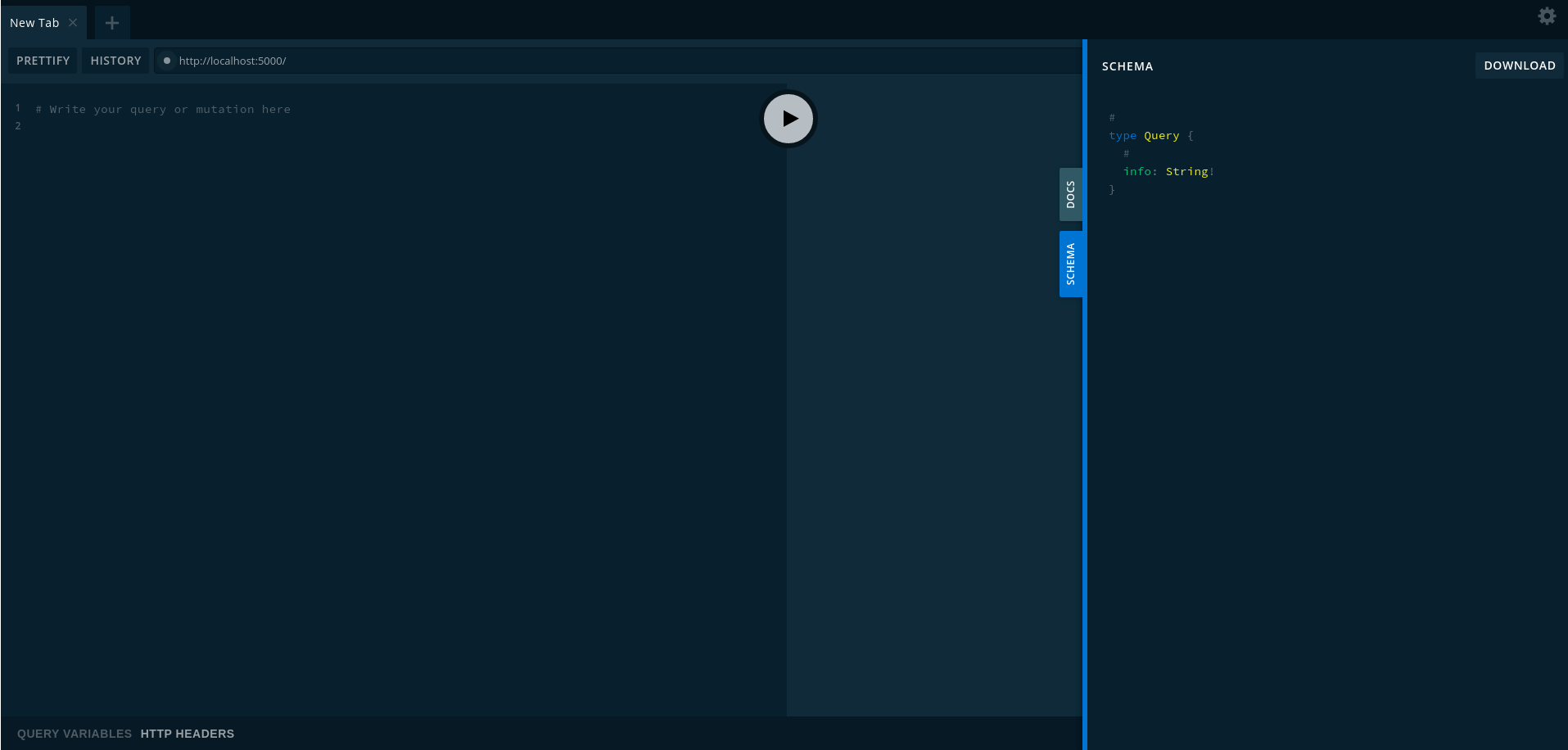
또한, SCHEMA를 누르면 정의된 스키마를 볼 수 있다.

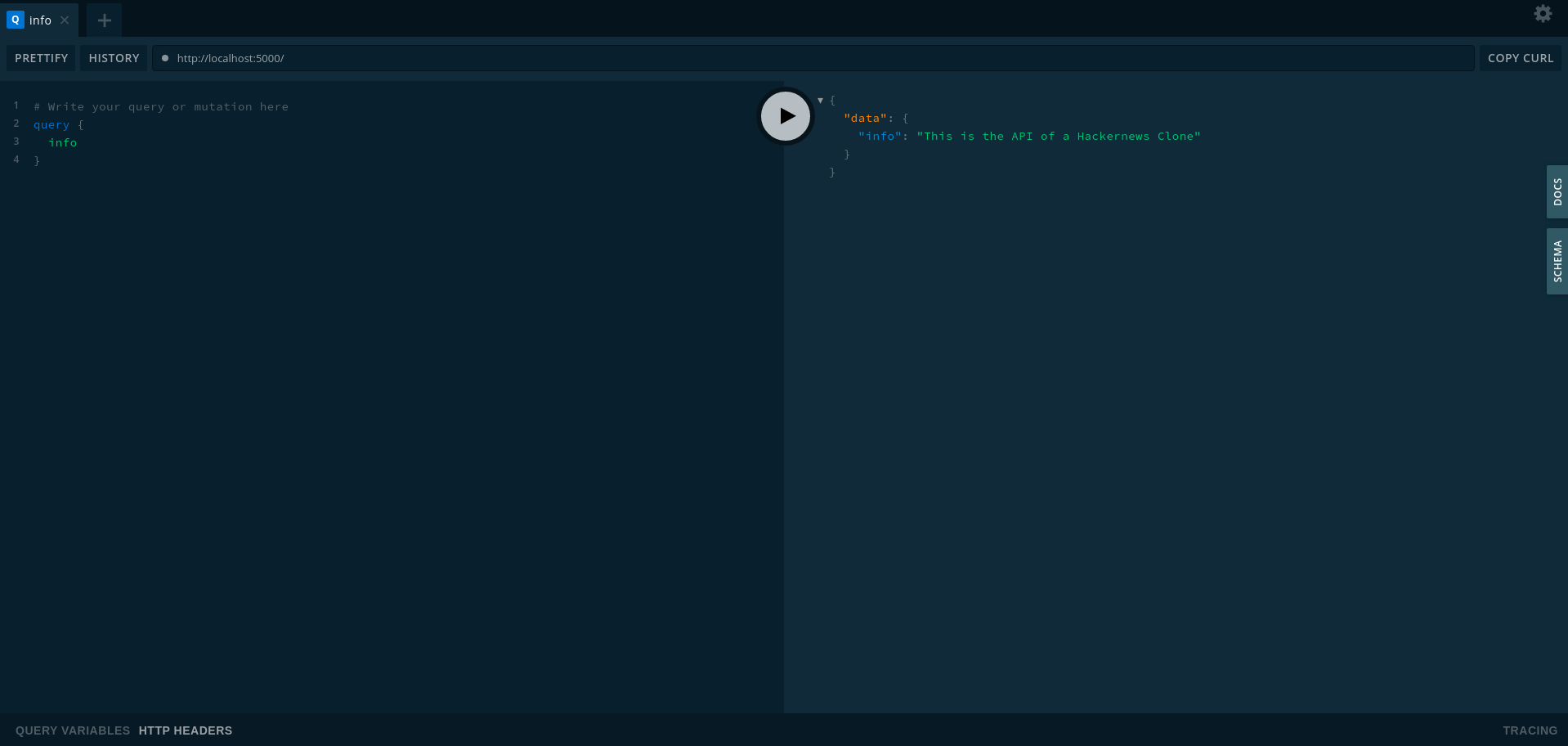
이제 드디어 첫 쿼리를 전송해보자. 다음의 명령을 왼쪽 에디터 페이지에 작성한다.
query {
info
}

만약 여기서 resolver를 다음과 같이 변경하여, null 값을 반환하게 한다면 에러가 나오게 된다.
const resolvers = {
Query: {
// 스키마에 정의된 바와 맞지 않으므로, 에러 발생
info: () => null,
}
}
끝마치며
이로써 기본적인 GraphQL의 실행 방법을 알아보았다. 다음에는 간단한 쿼리를 작성해보자.